In 2024, Google is going to make a change in its Core Web Vitals metrics that will surely impact Google’s ranking. Interaction to Next Paint will replace the First Input Delay (FID) metric next year. So, it has become crucial to understand what the INP metric is, how it will impact the website ranking and how to optimize INP on the website to stay on top!
Core Web Vitals is a set of three metrics including LCP, FID, and CLS that are used by Google to measure website performance. Now, Google has decided to make a tremendous change in its metrics. And, this has become the concern of website owners and many businesses. Google has spread the word about the introduction of INP but hasn’t rolled it out yet.
So here we will give you a quick knowledge about the INP metric. After all, Digital Chaabi never wants its clients and other businesses to lag in technology.
What is INP Metric?
Basically, Interaction to Next Paint is a metric that will analyse how fast your website responds to the user’s click, tap, or pressing key. The time between the user input and loading or refreshing new page content is INP. Google will consider this INP to measure your website performance and rank you.
Here is the users’ interaction that will be considered by this new metric:
- Mouse clicks
- Taps (on a touch screen)
- Pressing key
Difference Between Interaction to Next Paint from First Input Delay
- First Input Delay (FID) is limited as it only measures the starting processing delay. However, the Interaction to Next Paint or INP metric measures the total time between the user input and the next UI update.
- The worst difference is- FID counts the first user interaction on the website page whereas the INP counts the biggest delay on the page.
What’s Good Interaction to Next Paint Score?
To keep your website up to mark, the INP score should be less than 200 milliseconds. And, if the value is between 200 milliseconds to 500 milliseconds, then it needs improvement. Whereas, if the value is over 500 milliseconds then it counts in the poor category.

How to Test INP?
The test is quite simple, you can know how quickly your website responds to user interaction just by running a website speed test. There are various tools like Google Pagespeed insights that can help you to run a test. After the completion of the test, open Web Vital to check the Interaction with Next Paint. It measures the time between user input and the next update.

How to Optimize Google’s INP Metric?
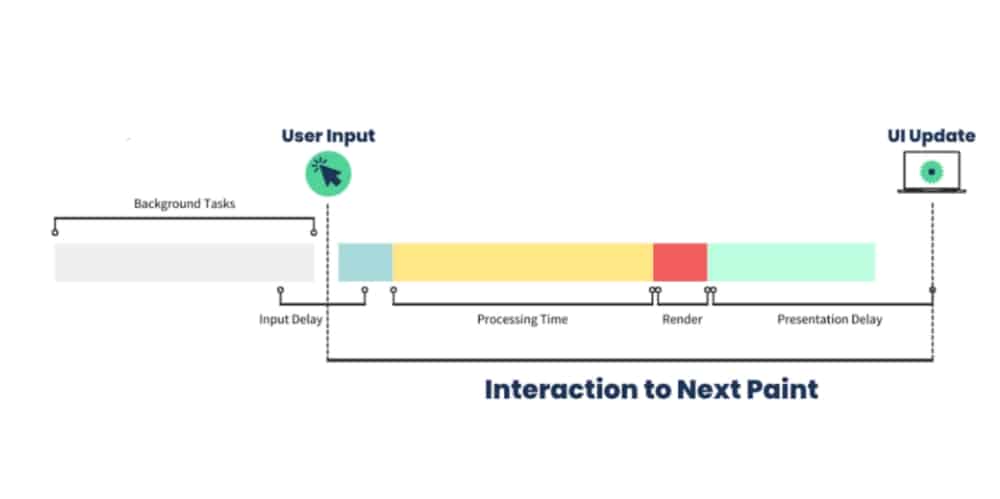
While optimizing the site for INP, your main goal is to reduce the response delay. Input delay, processing time and presentation delay contribute to increasing loading or responding time. A delay in processing time occurs in running Javascript or CSS code. Moreover, there are other various factors too that lead to an increase in processing time.
By testing your website speed, identify where the biggest delay is happening. Because Google considers the biggest number of INPs on the website. So, it’s not enough if a larger number of interaction responses occur in less than 200 milliseconds. You need to take care of every part of your website to get good INP.

Interaction can be divided into three components:
- Input delay
- Processing time
- Presentation delay
Now, let’s look at how we can optimize for the INP metric and reduce the value.
1. Look at Total Blocking Time
Checking the Total Blocking Time metric helps to look at background activity that can block smooth interactions. For example, if a user gives an input and UI update response delay, it can be because something is already in progress in the background. Consequently, it delays the input.
Further, in the case of third-party code (if this is responsible for background tasks) then check whether the code can be optimised to minimize the workload. Or check if it’s possible to load a third-party script when required. This is how you can improve the INP value of your website and make it worthy!
2. Reduce the Processing Time
The time taken by the browser to run the event handlers for the user interaction is called the processing time. To keep its minimum time:
- You can use web workers that allow you to run Javascript on separate threads in the background. As a result, it doesn’t impact the main thread and minimizes the processing time.
- Optimize the code in event handlers and keep them lightweight.
3. Minimize Presentation delay
Presentation delay is the time between when processing ends and the next UI visual update displays. To keep the INP score less, you need to take care of time in presentation delay, this is how you can minimize it:
- To make the rendering process faster, make the GPU acceleration responsible for transitions and animations.
- Don’t interspersing reads and writes to the DOM, to avoid layout thrashing because this can maximize presentation delay.
Conclusion
Interaction to Next Paint or INP metric is the significant change that Google is coming up within 2024. INP is the better solution to know which website is providing a good user experience. So, if you want to be the one with an excellent INP metric value then keep note of the above-stated measures.
Ranking change will roll out in 2024, till then make use of time and optimize your website well. Check whether your page responses are faster or not, if not then investigate where the delay is coming from.
Frequently Asked Questions on INP Metric
1. Why is the new INP metric important?
A new INP metric is important to rank your website more accurately. It will roll out in 2024 and replace First Interaction Point (FID). This new Google metric is a fine and better way to rank websites.
2. What does the INP metric do?
It measures the website responsiveness whenever a user gives input. In other words, it measures the time between the user input and loading or refreshing new page content.
3. How to optimize INP Metric?
- Look at Total Blocking Time
- Use web workers that allow running Javascript on separate threads in the background.
- Optimize the code in event handlers and keep them lightweight.
- Optimize images to decrease loading time
- Make GPU acceleration responsible for transitions and animations.
4. What does INP measure?
Interaction to Next Paint measures the time between the user input and loading or refreshing new page content. In other words, it will see the web performance by measuring the website response timing after user key presses or clicks or taps.
5. How can I improve my INP Core Web Vitals?
To improve the INP metric, it is important to know what INP score will put in the good website category. If the value is below 200 milliseconds, then the website is providing a good user experience. If the INP value is between 200 milliseconds to 500 milliseconds, then it needs improvement. However, if the value is over 500 milliseconds then it counts in the poor category.




